How to display a multilevel category and subcategory in Laravel – Part2?
In this tutorial of 91 TechSquare, we will learn how to display a multilevel category and subcategory in Laravel. We will use a single table to display a multilevel category and subcategory.
This article is the enhancement of the previous article, in which we learned about how to create a multilevel category and subcategory in Laravel.
We will implement the functionality to display a multilevel category and subcategory with simple steps. Please follow the below steps to accomplish this.

1. Create a route to display a multilevel category and subcategory in Laravel:
In this step, we will create a route to display the categories list from the database. This route will handle the request to display a multilevel category and subcategory.
Route::get('categories', [CategoryController::class, 'allCategories'])->name('allCategories');We used a get route to display all categories list from the database. You can create according to your need as well.
We have already created the CategoryController in the previous article to create a multilevel category and subcategory in Laravel. CategoryController already includes at the top of the route file so do not be confused.
2. Create a method to call our route:
In this step, we will create a method allCategories() to fetch parent categories and render them to view file.
Use the following code into your controller for allCategories route.
public function allCategories()
{
$categories = Category::where('parent_id', null)->orderby('name', 'asc')->get();
return view('all-category', compact('categories'));
}
3. Create View for display categories route:
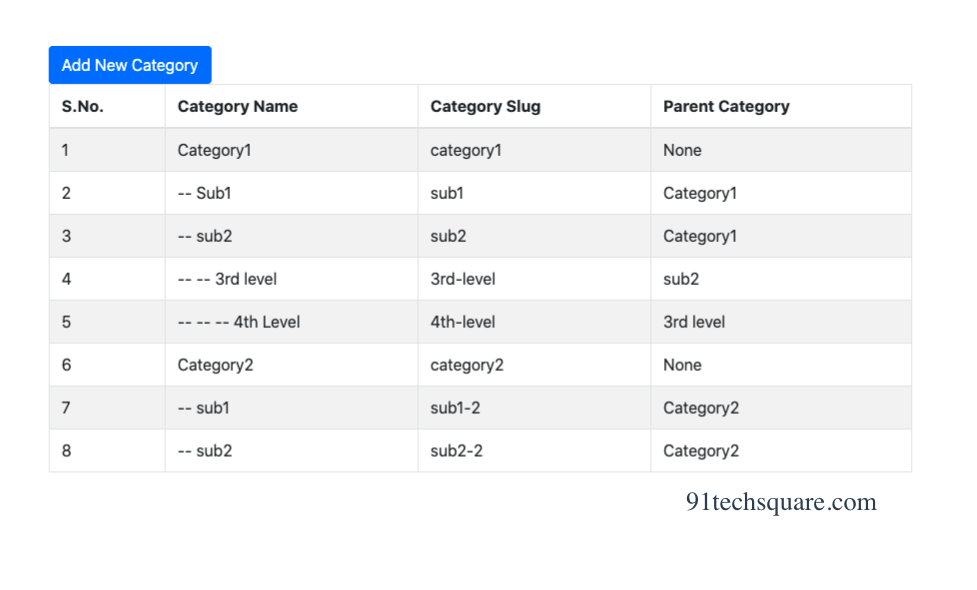
To display multilevel category and subcategory, in this step we will create view files. Here we will create two files for displaying the list of categories, first one is to display parent, and the second one is to display the child categories list in hierarchical order:
Create two blade files as following:
- views/all-category.blade.php
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<section class="content" style="padding:50px 20%;">
<div class="row">
<div class="col-md-12">
<div class="box box-primary">
<div class="box-header with-border">
<a class="add-new" href="{{Route('createCategory')}}">
<button class="btn btn-primary btn-xs">Add New Category</button>
</a>
</div>
<div class="box-body">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>S.No.</th>
<th>Category Name</th>
<th>Category Slug</th>
<th>Parent Category</th>
</tr>
</thead>
<tbody>
@if(isset($categories))
<?php $_SESSION['i'] = 0; ?>
@foreach($categories as $category)
<?php $_SESSION['i']=$_SESSION['i']+1; ?>
<tr>
<?php $dash=''; ?>
<td>{{$_SESSION['i']}}</td>
<td>{{$category->name}}</td>
<td>{{$category->slug}}</td>
<td>
@if(isset($category->parent_id))
{{$category->subcategory->name}}
@else
None
@endif
</td>
</tr>
@if(count($category->subcategory))
@include('sub-category-list',['subcategories' => $category->subcategory])
@endif
@endforeach
<?php unset($_SESSION['i']); ?>
@endif
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>Create another view file to show child categories list in hierarchical order
- views/sub-category-list.blade.php
<?php $dash.='-- '; ?>
@foreach($subcategories as $subcategory)
<?php $_SESSION['i']=$_SESSION['i']+1; ?>
<tr>
<td>{{$_SESSION['i']}}</td>
<td>{{$dash}}{{$subcategory->name}}</td>
<td>{{$subcategory->slug}}</td>
<td>{{$subcategory->parent->name}}</td>
</tr>
@if(count($subcategory->subcategory))
@include('sub-category-list',['subcategories' => $subcategory->subcategory])
@endif
@endforeachWe used the session and dash variables to show serial numbers and dashes before the child categories. It is just to get a feel of displaying the list in hierarchical order, so do not get confused.
That’s it, now you can run the project by command php artisan serve, and visit the below route to display a multilevel category and subcategory in Laravel:
http://127.0.0.1:8000/categoriesHopefully, You got an idea about how to display a multilevel category and subcategory using a single table. If you want to know more about this then click on how to edit category and subcategory in Laravel?





its a great article about laravel just keep continue 🙂
Thanks, We will publish more.
thank you
Hi 91 TECHSQUARE,
I’m trying to do this too, but for example, when I delete a parent category, its subcategories are no longer listed. How can I solve this?
Hi Fatih, You need to assign parent_id as NULL to the sub categories during deleting the parent category. Follow this article: https://91techsquare.com/how-to-delete-a-multilevel-category-and-subcategory-in-laravel/
its a great article about laravel just keep continue